💥此MD/PDF/HTML文档由 @竹梦者也 编辑制作,不可转载❌、打印❌、二次编辑❌、贩卖❌。仅供学习交流使用,下载后切勿随意传播。
📌欢迎在留言区提供修改建议~
✅2021.6.22 @竹梦者也(https://www.zjgsuzjx.top)
一、HTML简介一、网页二、常用浏览器三、web标准Web标准的构成二、HTML标签一、HTML语法规范二、HTML基本结构标签三、开发工具总结四、HTML 常用标签1. 标签语义2. 标题标签3. 段落标签4. 文本格式化标签5. div和span标签6. 图像标签和路径7. 超链接标签五、HTML中的注释和特殊字符六、表格标签1. 表头单元格标签2. 表格属性3. 表格结构标签4. 合并单元格七、列表标签1. 无序列表2. 有序列表3. 自定义列表八、表单标签1. 表单域2. 表单控件2.1 input表单元素2.2 label标签2.3 select下拉表单元素2.4 textarea输入大量内容3. 表单元素总结九、查阅文档
一、HTML简介
一、网页
- 网站=n个网页,网页文件以.html或.htm结尾,网页由图片、链接等多个元素组成。
- HTML指的是超文本标记语言,不是编程语言,而是一种标记语言。
- 所谓超文本:1.可以加入图片、音乐等内容。2.可以从一个文件跳转到另一个文件。
二、常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。 平时称为五大浏览器。
浏览器内核负责读取网页内容,计算网页的显示方式并显示页面。(代码转视觉页面的关键)
三、web标准
Web标准的构成
web标准,规范浏览器的行为。主要由结构(html)、表现(css)、行为(JavaScript)三个封面。最佳解决方案为:结构、样式、行为相分离。

结构更加重要,相当于肉体。
二、HTML标签
一、HTML语法规范
标签: 一般是成对出现的,称为双标签,结束标签有反斜杠。而
为单标签。
标签关系:
包含关系
<head><title></title></head>并列关系
xxxxxxxxxx<head></head><body></body>
注:html页面又称为html文档
二、HTML基本结构标签
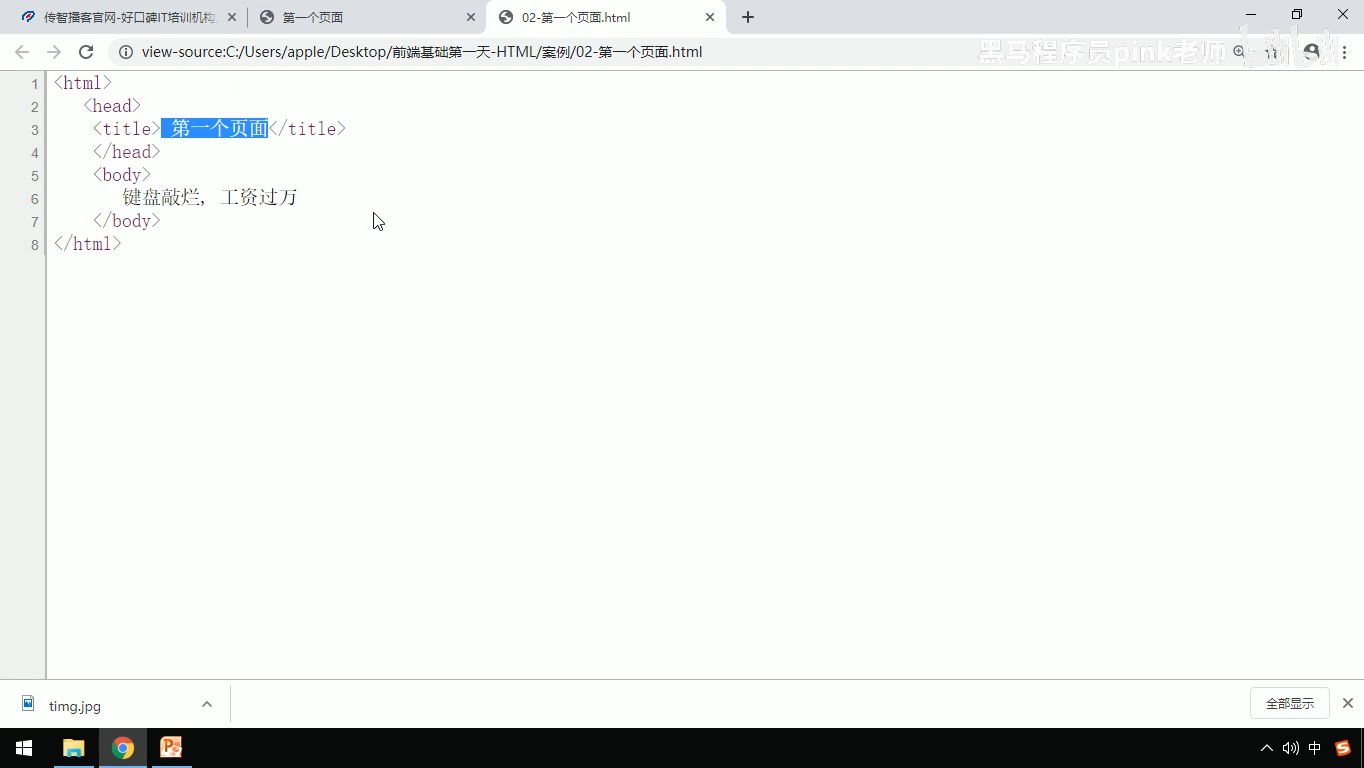
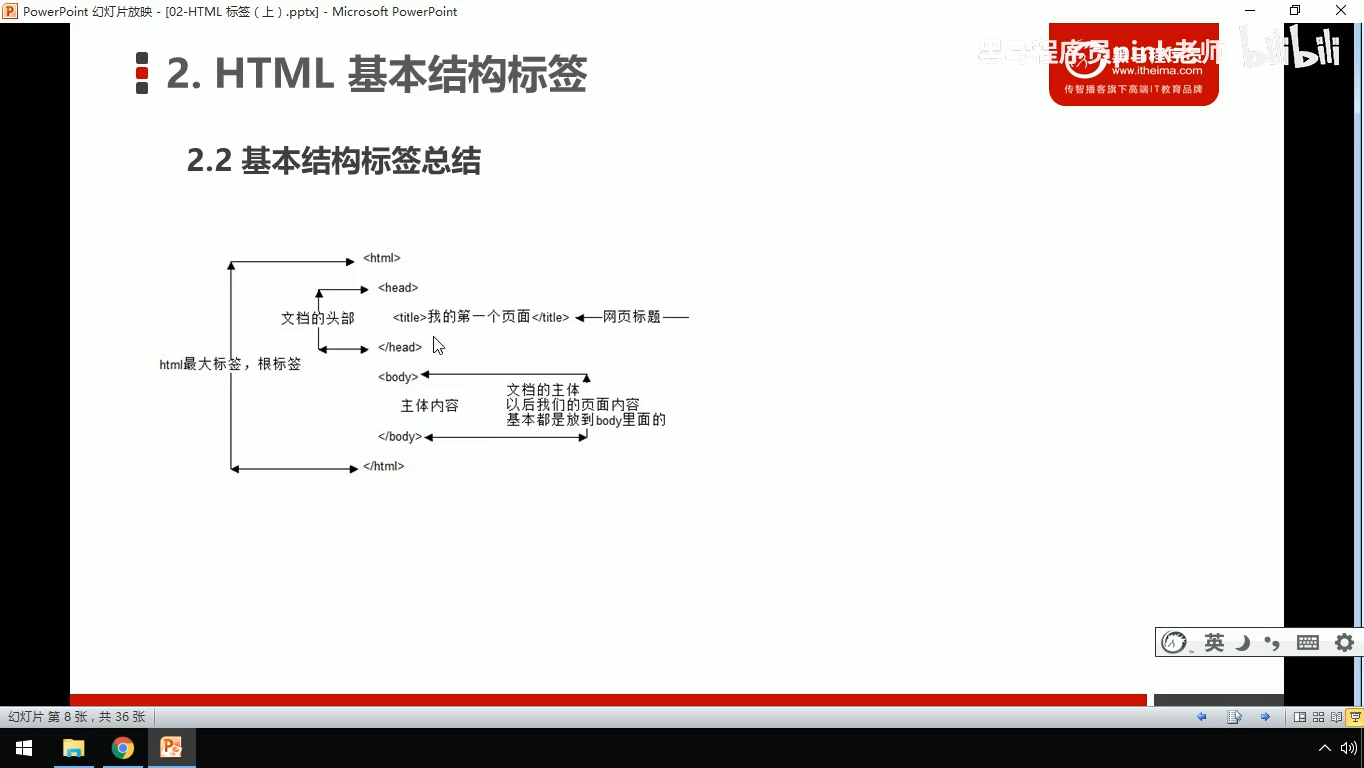
x<html></html> HTML标签,又称根标签<head></head> 文档的头部<title> </title> 文档的头部,相当于网页标题<body></body> 文档的主体
要记住各个结构标签之间的关系,正常逻辑如下:

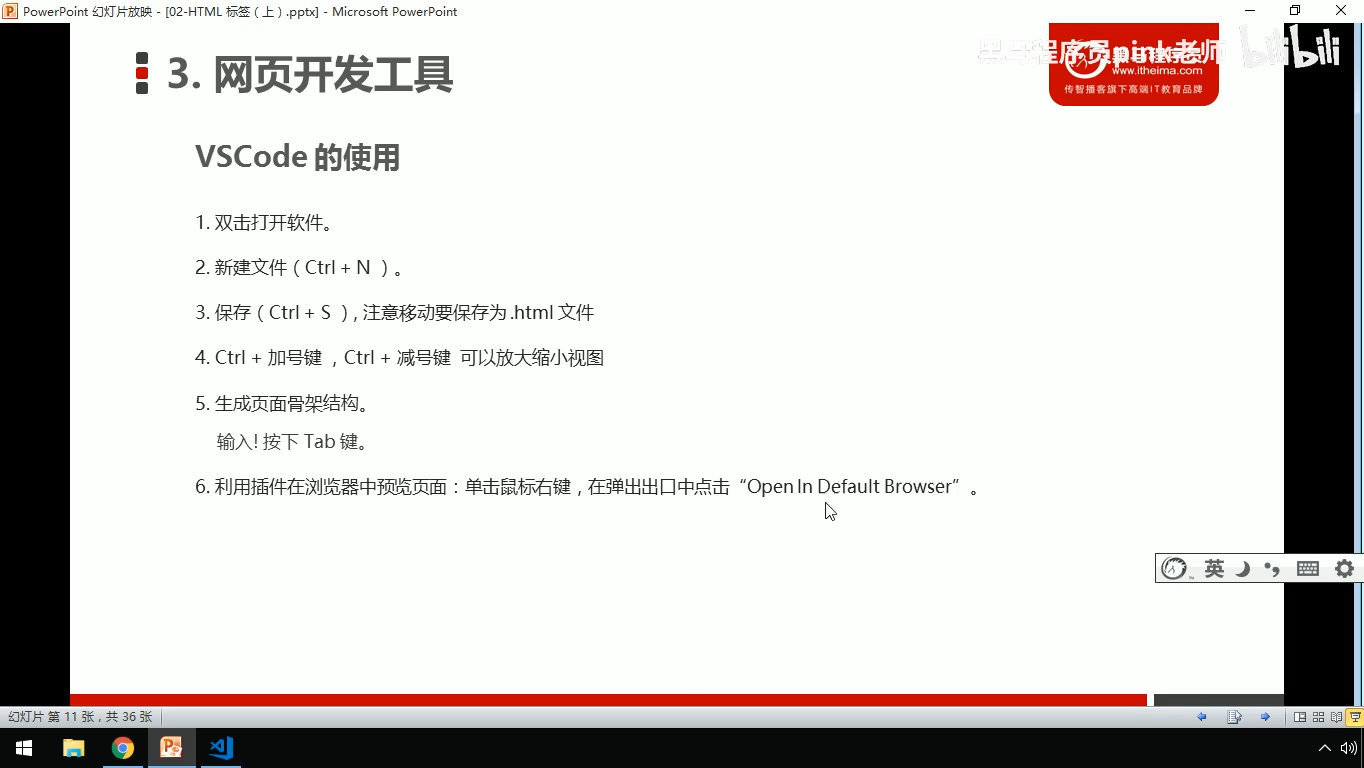
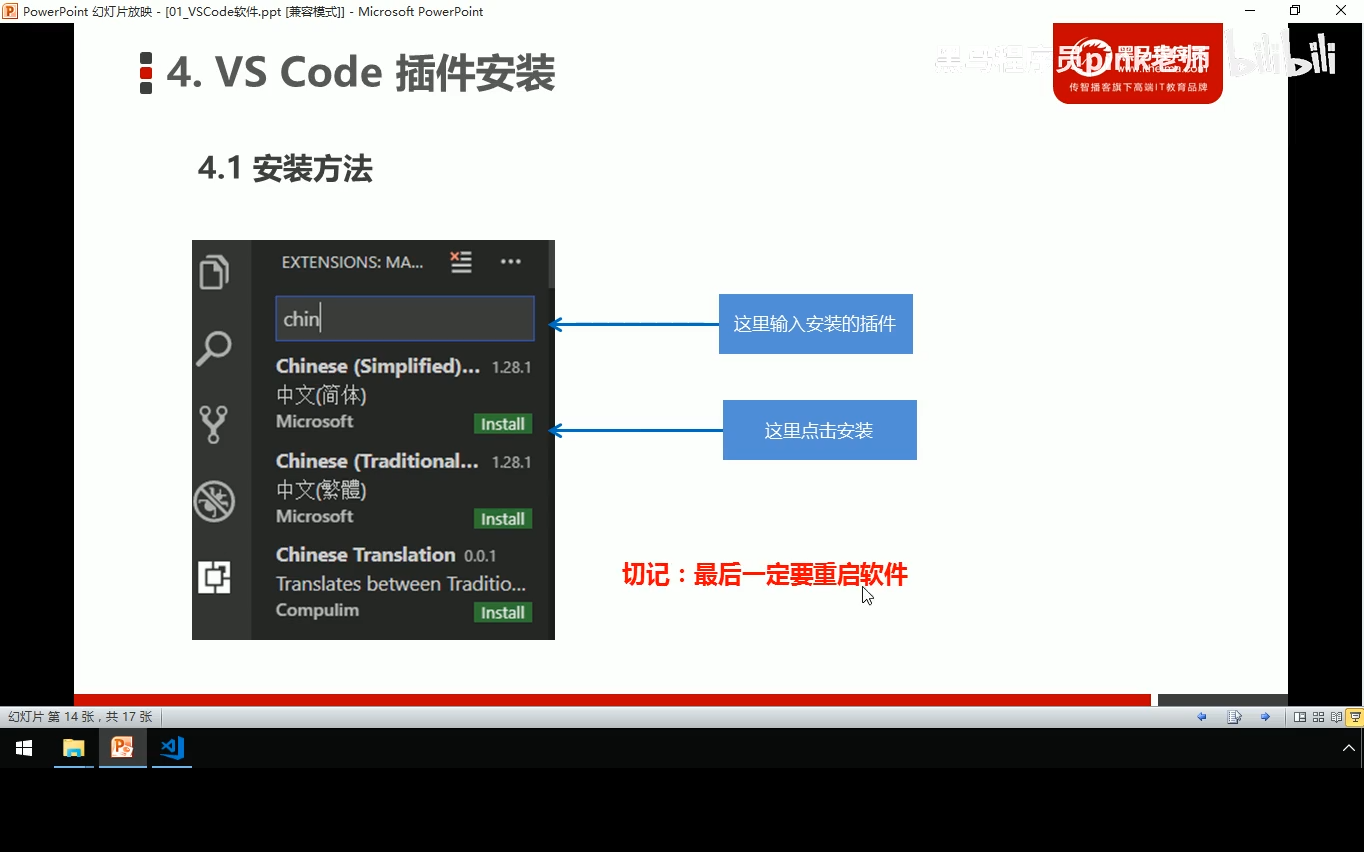
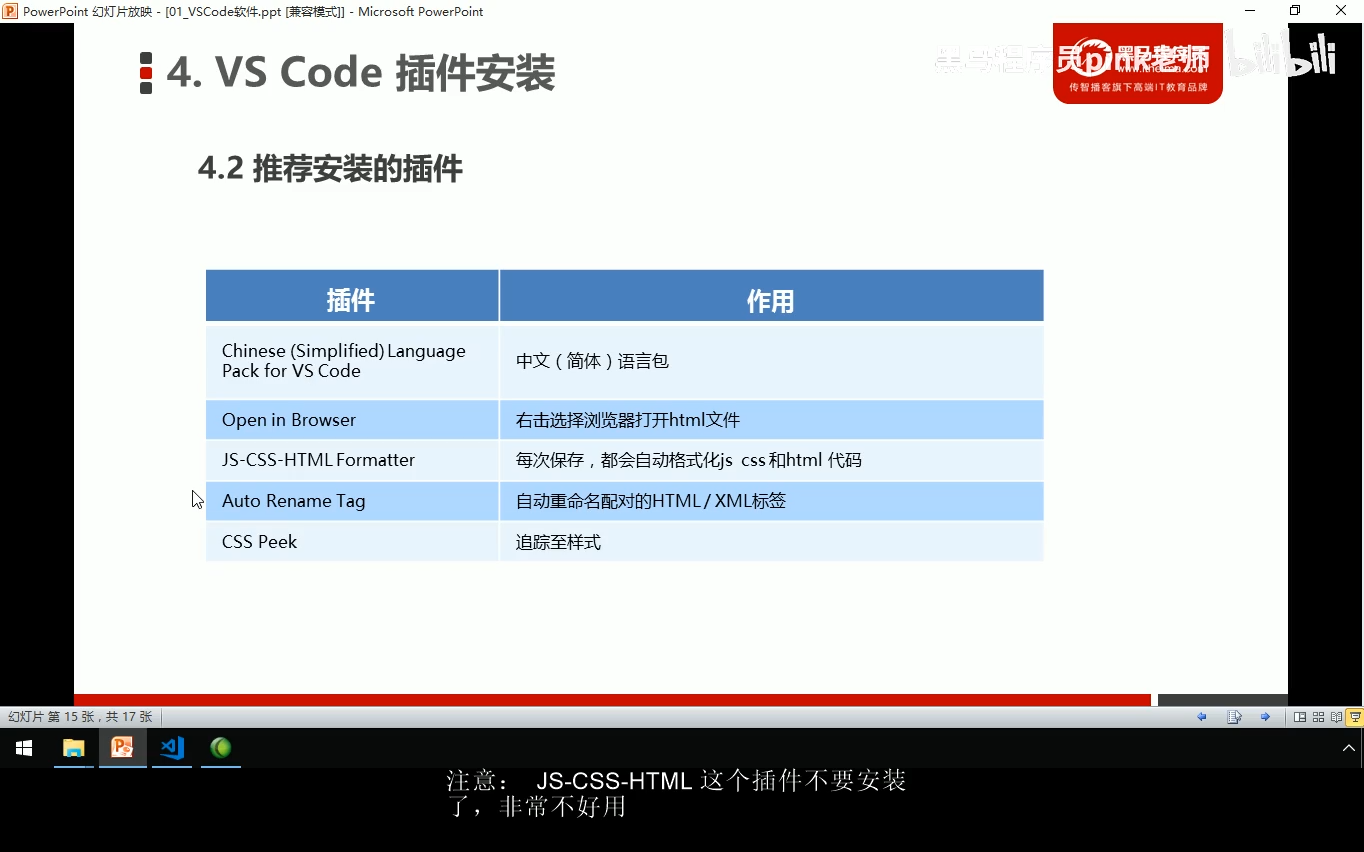
三、开发工具
常用的开发工具:webstorm,DW cs6,vscode(常用)



总结
- :文档类型声明标签,作用是告诉浏览器使用的html版本。
- ,这句代码意思是采用的是HTML5版本来显示网页。**必须写在第一行。**
:定义当前文档显示的语言,zh-CN是中文,en是英文。内容中没有严格要求中英文,只是起提示作用,谷歌浏览器会显示是否要翻译。
- :用来以某个特定属性来存储文字。UTF-8最常用,也被称为万国码,以防止出现乱码。**一定要写。**
四、HTML 常用标签
1. 标签语义
在合适的地方给一个合理的标签,可以让页面结构更加清晰。
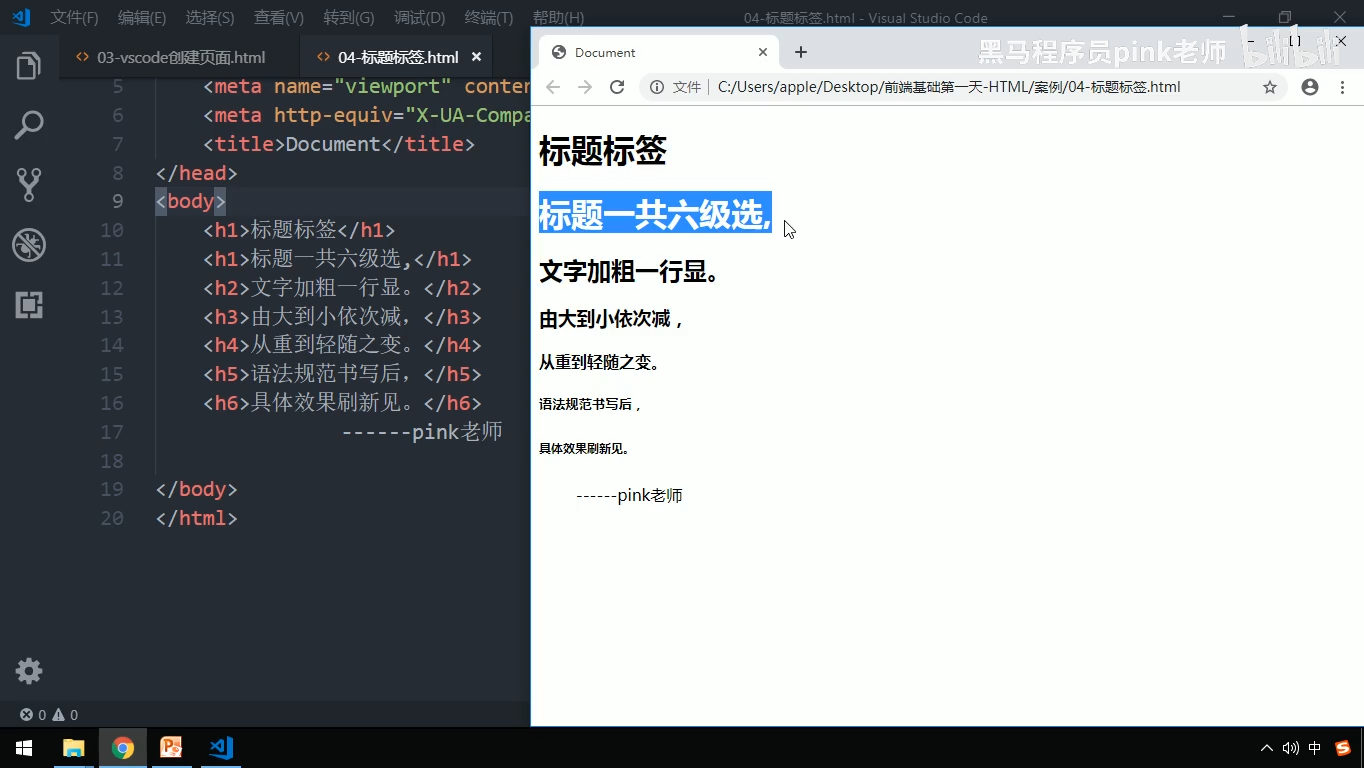
2. 标题标签
xxxxxxxxxx<h1>---<h6>,重要程度依次减小。


3. 段落标签
xxxxxxxxxx<p></p>,paragraph,可以把html文档分割成若干段落。

换行标签:
,break。强制换行。也可以写

段落和换行的垂直距离不一样。
4. 文本格式化标签
添加粗体、斜体、下划线达到。使得以特殊的方式显示。

5. div和span标签
xxxxxxxxxx<div></div>、<span></span>是盒子,没有语义,用来装内容的。div是division,表示分割。span意为跨度、跨距。
xxxxxxxxxx<div>是单独占领一行。<span>是一个小盒子,一行能放多个span。
6. 图像标签和路径
xxxxxxxxxx<img src="图像URL" />,是单标签。
src是必须属性,用于指定图像文件的路径和文件名。

xxxxxxxxxx如:<img src="1.jpg" alt="无法显示" title="我是标题" width="500" height="100" border="15" />,可以不加反斜杠。
注意:border一般在css里设定
属性之间不分次序,但是标签名必须放在最前面。属性采取键值对的形式。
目标文件夹与根目录的区别。目标文件夹的第一层就是根目录。
绝对路径:是指目录下的绝对位置,直接到达目标位置。

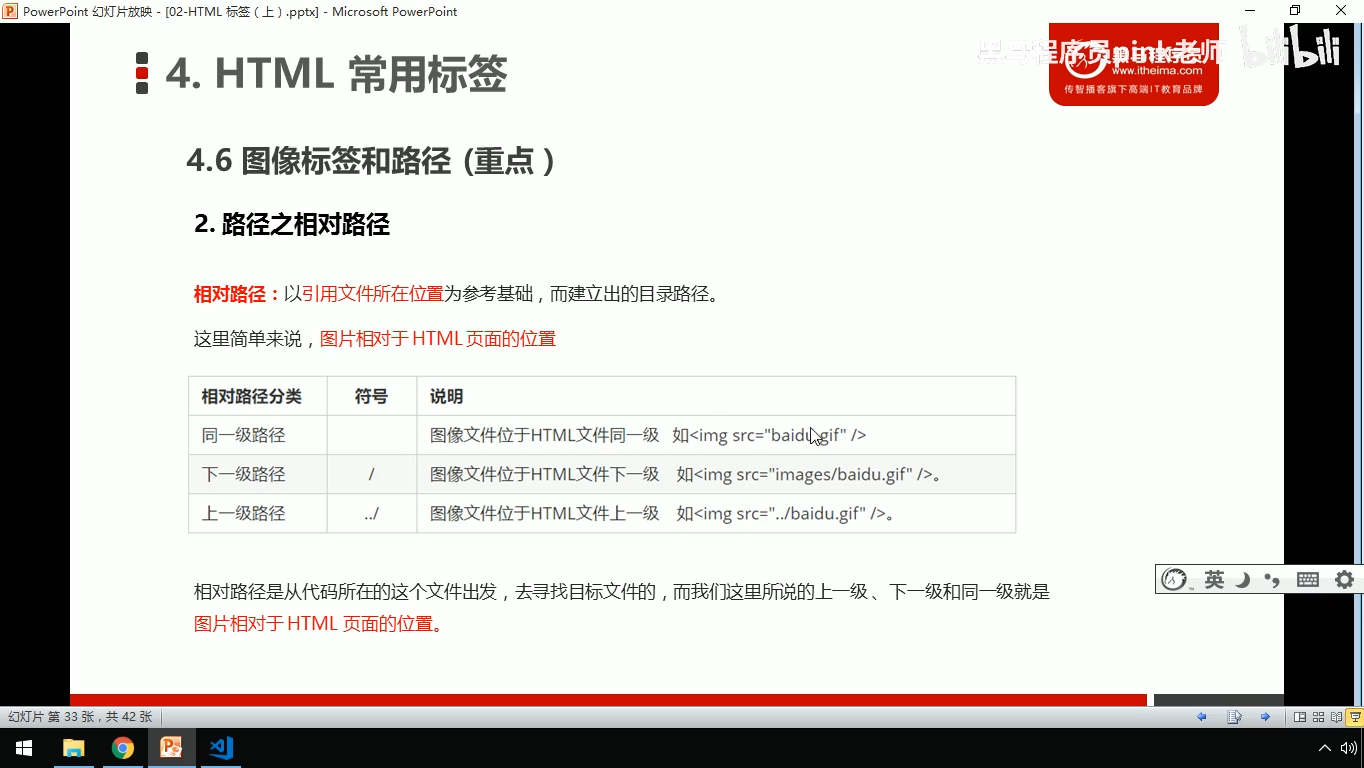
相对路径:图片相对于HTML页面的位置。

7. 超链接标签
从一个页面链接到另一个页面
xxxxxxxxxx<a href="跳转目标" target="目标窗口的弹出方式">文字或图像</a>,默认是_self打开新页面 a=anchor,喵

外部链接:必须以http://开头,链接外部网站
内部链接:网站内部的链接,直接链接文件名字就行。如href=“index.html”
空链接:
xxxxxxxxxx<a href="#">空白</a>
下载链接:地址链接是文件.exe或压缩表.zip等.
网页元素链接:图片、音频、视频都可以添加超链接,如:
xxxxxxxxxx<a href="https://www.baidu.com"><img src="img.jpg"></a>瞄点链接:点击链接时,会快速跳转到页面某个位置,如:
xxxxxxxxxx<a href="#名字">example</a><h3 id="名字">zjx</h3>
五、HTML中的注释和特殊字符
注释标签:用来理解,不会显示在页面上。
,快捷键ctrl+/
特殊字符:一些特殊符号很难使用,如空格

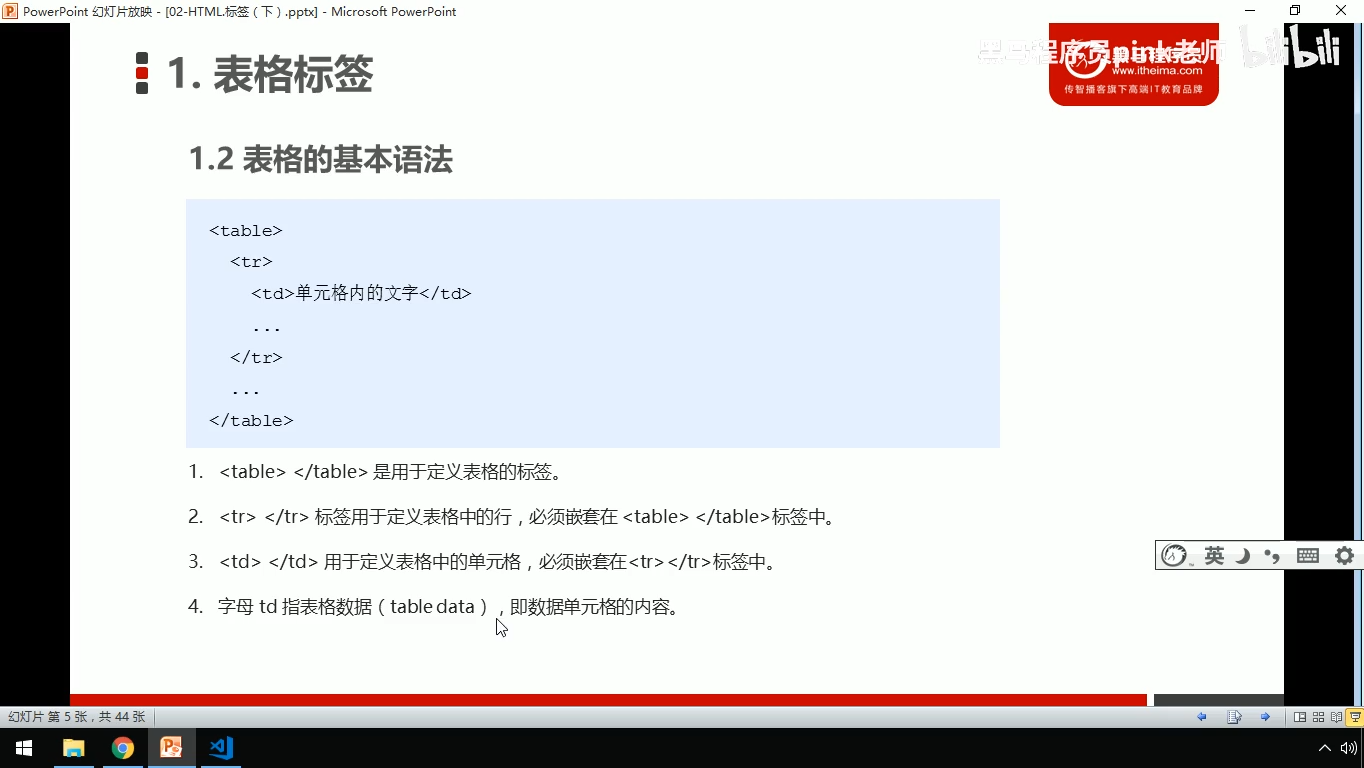
六、表格标签
用于显示、展示数据。
xxxxxxxxxx<table> <tr> <td></td> <td></td> <td></td> </tr></table>
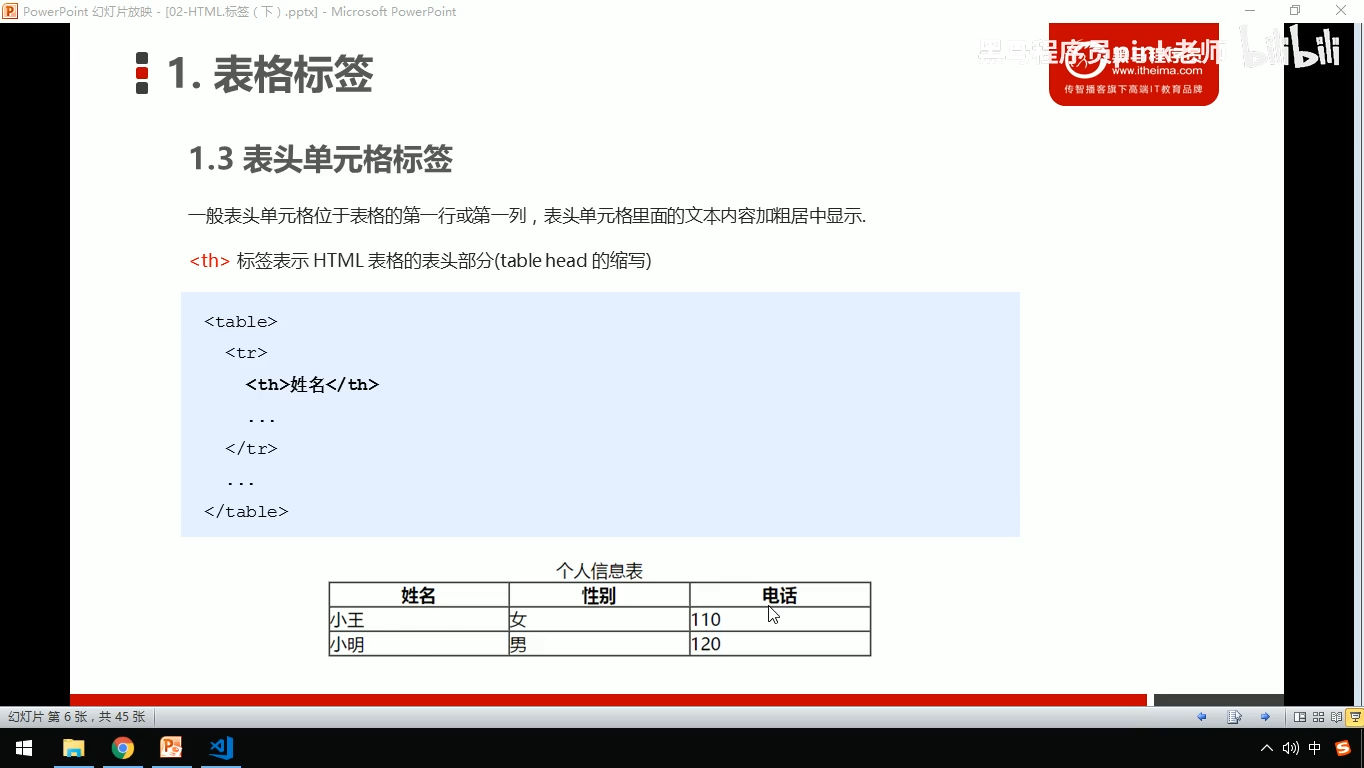
1. 表头单元格标签
将单元格内的文本内容加粗并居中显示。

2. 表格属性
这些属性要写到